
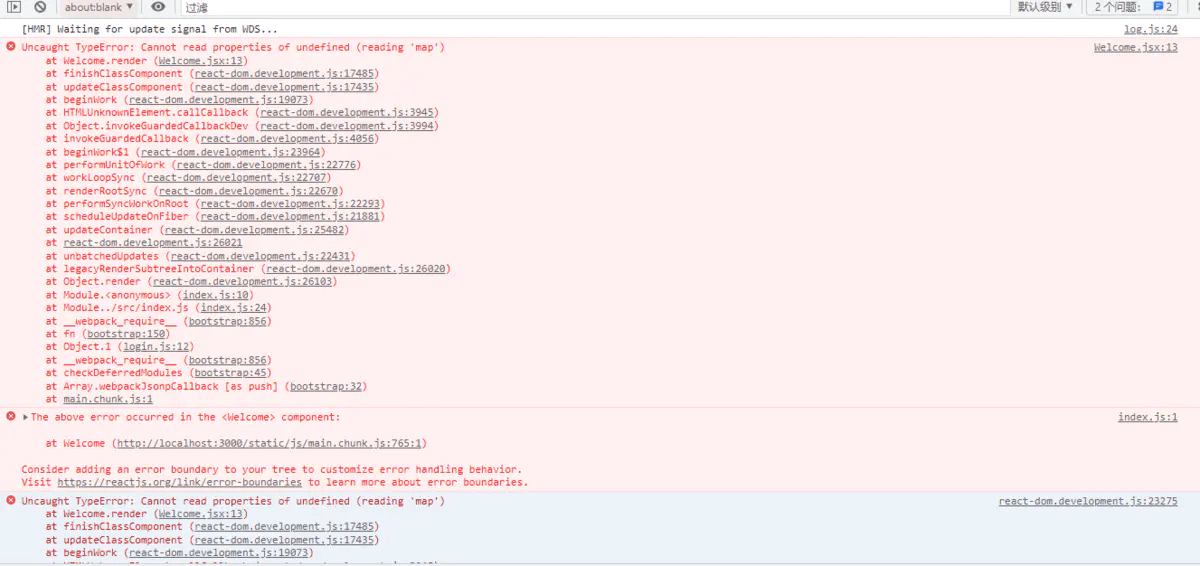
原因:调用map的对象是 undefined,初始化第一次渲染的时候异步数据返回之前checkarr是undefined。
解决办法:对checkarr进行判断
import React from "react"
class Welcome extends React.Component {
render() {
return (
<div className="list">
<ul>
{
this.props.checkarr&&this.props.checkarr.map( (item,index) =>{
return (
<li key={item}> --{item}--- </li>
)
})
}
</ul>
</div>
)
}
}
export default Welcome;






评论 (0)